どうも神田です!
YouTubeにて歌ってみた動画や
カラオケのノウハウなどを提供しています。
今回、備忘録としてYouTubeのサムネの作り方についてまとめました。
なお、再生数が上がるサムネイルの作り方などに関しては扱いません。
あくまでもサムネイルをどのように作るか、という記事です。
※歌ってみた動画の作り方は以下の記事を参考にしてください
どうも神田です!先日、次のようなツイートをしました。歌ってみた動画を14本ほど投稿して色々分かったことがあるので、これまでの経験を記事にします。構成は・思い立った契機・準備したもの(ソフト、ハード問わず)・課[…]
YouTube用サムネの作り方

サムネイルは用意するべき?
YouTubeに動画を投稿する場合、サムネイルは用意すべきです。
サムネイルを用意しないと、YouTubeの方で動画を切り抜かれて、1シーンがサムネイルになります。
YouTubeを利用する人はタイトルとサムネイルしか見れません。
なので目を引くようにサムネイルなども作っていきましょう。
「本のカバーが良いから中を見てみる」と同じように、「動画のサムネが良いから動画を閲覧してみる」ということも起こります
サムネイルを作る流れは?
サムネイルは以下の順序で作成します。
- 動画から切り取る
- 切り取った画像を編集する
こういった流れを考えたときに、非常に便利なのがAdobe製品です。
①ではPremiere Pro、②ではIllustratorやPhotoShopが当てはまります。
Adobe製品はこれ以外にもあるのですが、
その全てを使用できるのがAdobe Creative Cloudのコンプリートプランです。
月額6000円程度かかりますが、契約する価値は十分にあるでしょう。
それではここからは実際にサムネイルを作成してみましょう
①動画から切り取る
まずは動画を用意します。
撮影した動画でもいいですし、サムネイル用の動画でもOKです。
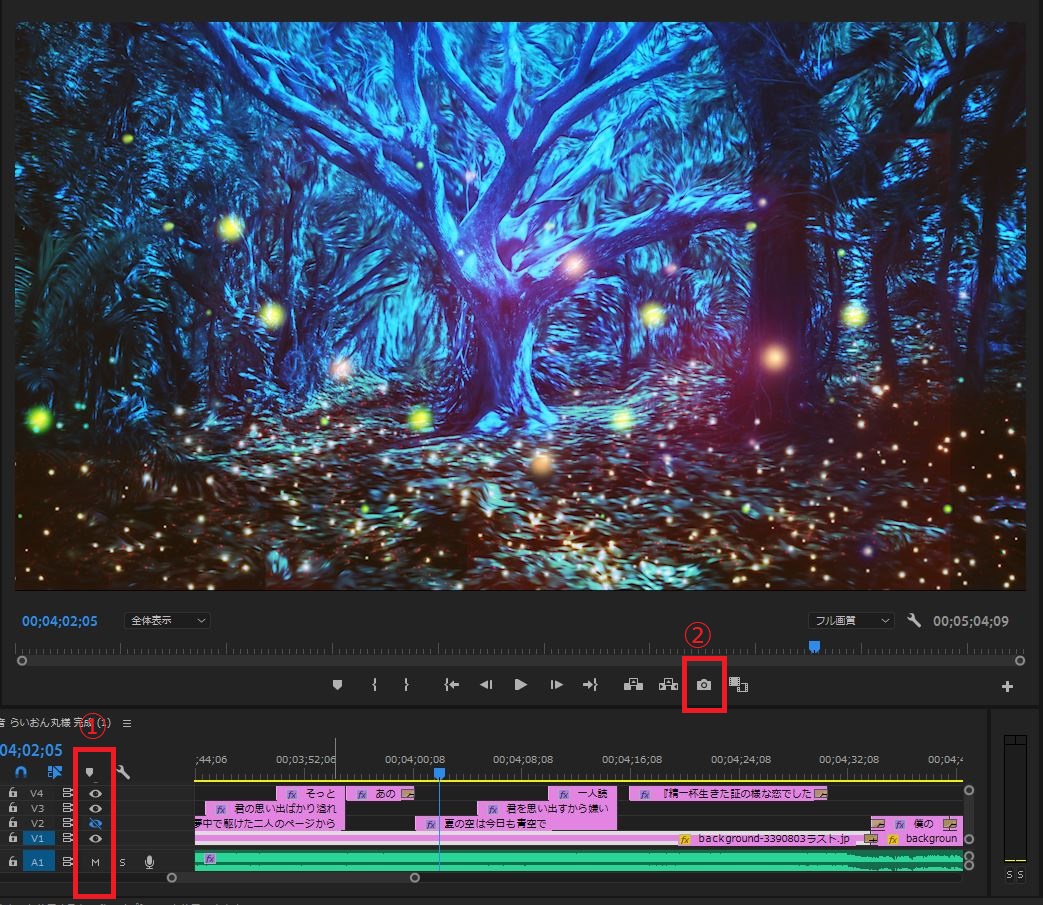
切り抜きたい画像の部分にプレビューを合わせて停止します。

歌詞などを入れている場合は、①で非表示にすると良いでしょう。
②をクリックすることで画像の切り出しを行います。

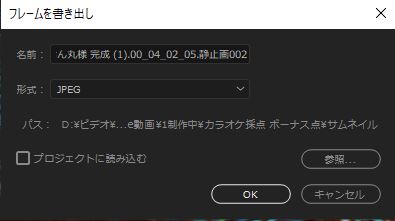
書き出しの設定が出てきます。
「参照」をクリックすると画像の保存場所を設定できます。
分かりやすい部分に画像を書き出しましょう。
書き出したことでPremiere Proの出番は終了です。
アプリケーションを終了しても大丈夫です。
②切り取った画像を編集する
このままでは動画の1シーンを切り取っただけなので、これを編集します。
気になるサムネイルのサイズですが、YouTubeの公式サイトでは
4Kの動画などを撮影すると横が3000ピクセルを越えます。
そのため、動画から画像を切り出したタイミングでサイズを縮小するといいですね。
画像編集ソフトはPhotoshopかIllustratorを使用しますが、
どちらのソフトでも画像の大きさを変えることは可能です。
- Photoshop:画像そのものの編集に強い。サムネイルから不要物を消したり、背景を透明に切り捨てしたい場合など
- Illustrator:文字や図形の追加、および装飾に強い。サムネイルにタイトルを追加したい場合など
サムネイルにもよりますが、「Photoshop」→「Illustrator」の順か、
「Illustrator」のみでのサムネイル作成を行うことが多いです。
今回はIllustratorのみ使用してサムネイルを作成します。
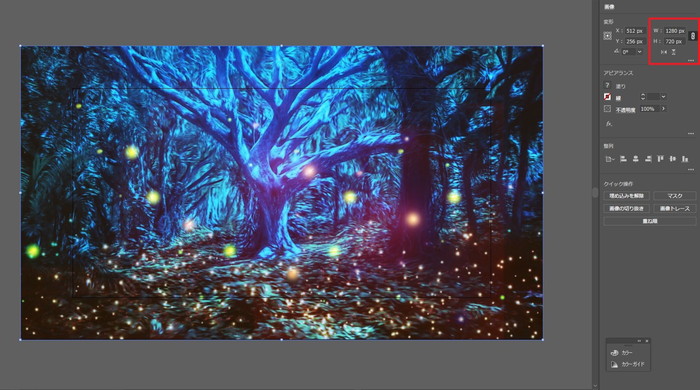
まず右上の「プロパティ」から、サイズを1280×720に変更します。

横幅のみを変更すれば縦幅も自動で変更してくれます。
Premiere ProでYouTube形式で書き出しをしていれば、綺麗に1280×720になります。
最後に上のメニューの「オブジェクト」→「アートボード」→「選択オブジェクトに合わせる」を選択して変形完了です。
これで書き出したときに1280×720のサイズの画像が出来上がります。
縮小した後は文字などを入れていきましょう。
サムネイルに使用する文字は重要です。印象ががらりと変わります。
今回はサムネイル文字作成に参考になるツイートを引用させていただきます。
雑多で恐縮ですが、私がよく使う配色をまとめてみましたので、参考までにご覧頂けると嬉しいです☺️ pic.twitter.com/y6xWDU3kAh
— ノグチ@デザイン講座 (@n_seitan) July 14, 2020
ツイート主でもあるノグチさんはこのツイート以外にもサムネイルに関するツイートをしています。
とても参考になるので、確認してみると良いでしょう。

今回はサムネイルにタイトルとアーティスト名、歌ってみたを入れてみました。
最後に書き出しをして終了です。
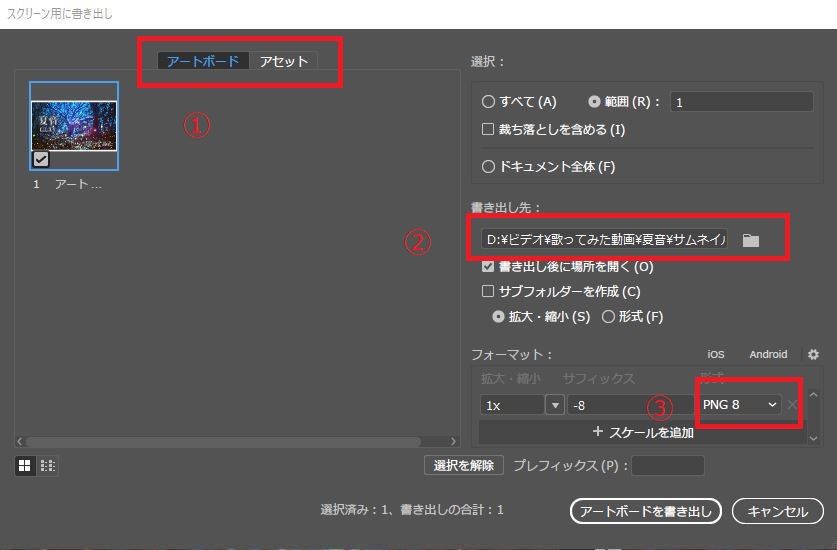
上のメニューから「ファイル」→「書き出し」→「スクリーン用に書き出し」を選びます。

最後の設定です。
- アートボードに
- 書き出し先フォルダを設定します
- 画像のフォーマットを選択します
②と③はお好きな場所やフォーマットを選択してください。
これでサムネイルの作成は完了です。お疲れ様でした!